
WE WON A WEBBY.
Client project: Reverse the Red (reversethered.org)
As a Webby Winner, Reverse the Red is considered
“The Best of the Internet”
“New York Times states that a Webby is ‘the Internet's highest honor.’
Only the top four percent of work entered into The Webby Awards have been crowned a winner, and Reverse the Red is proud to be a part of that percentage.” — RtR

We believe there are endless opportunities to create unique experiences, build brands, and design products that build meaningful relationships between companies and their customers.
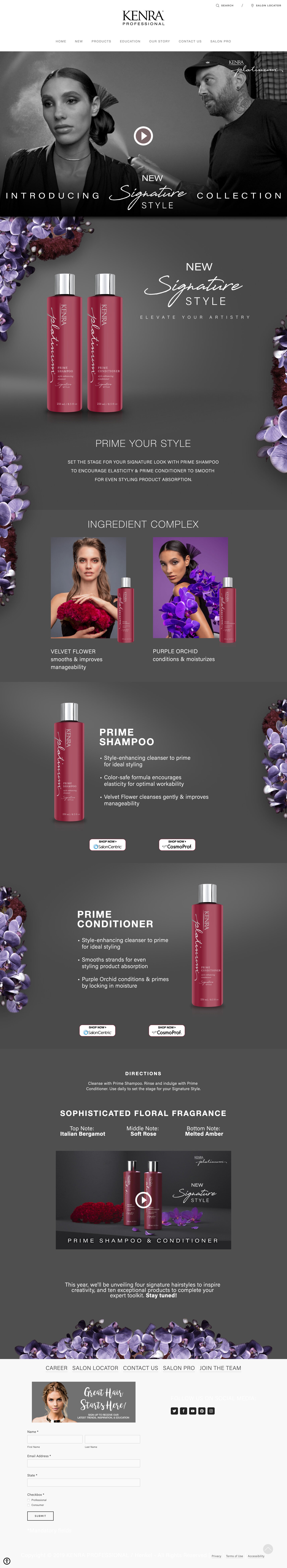
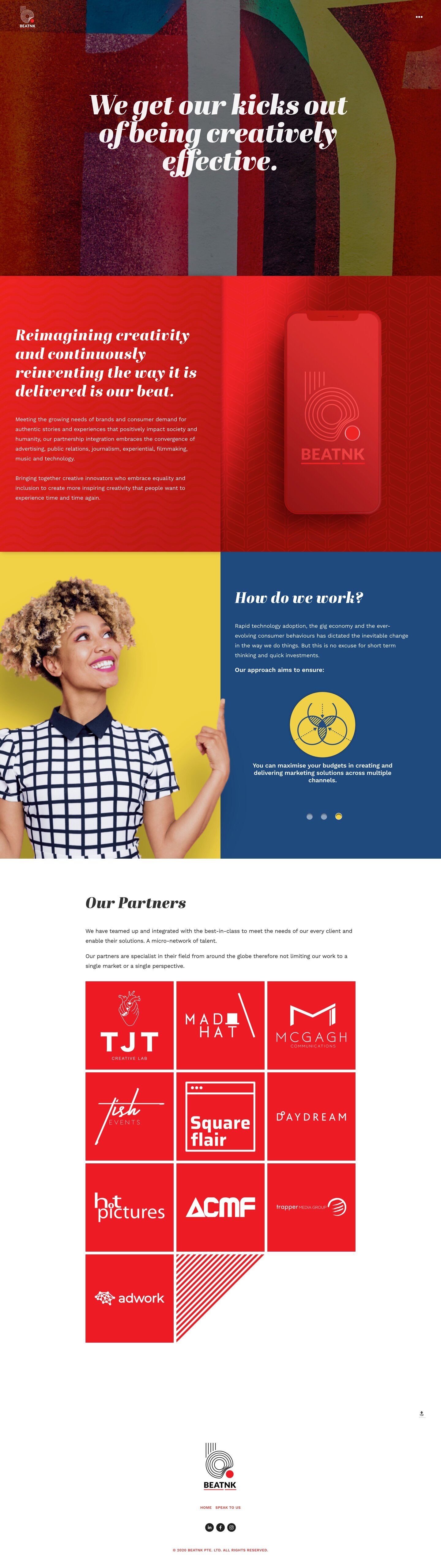
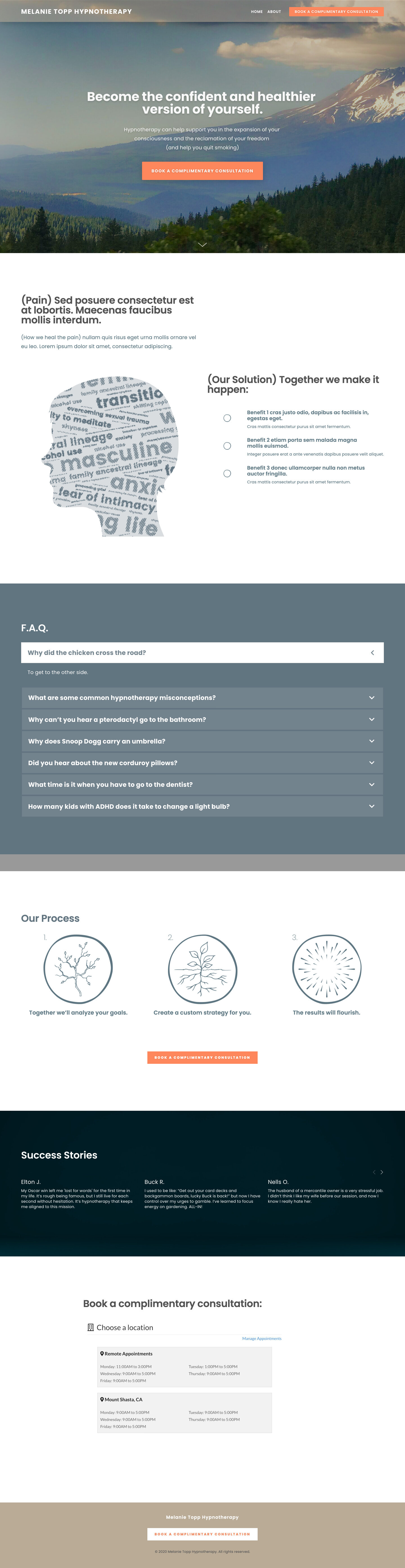
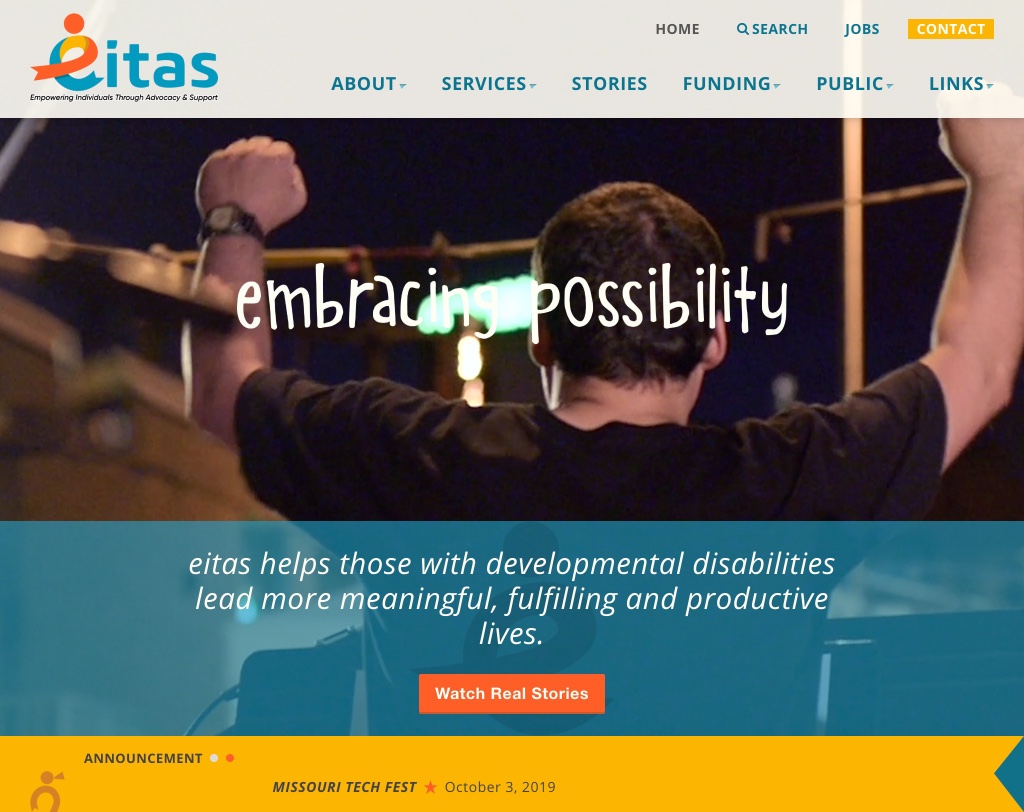
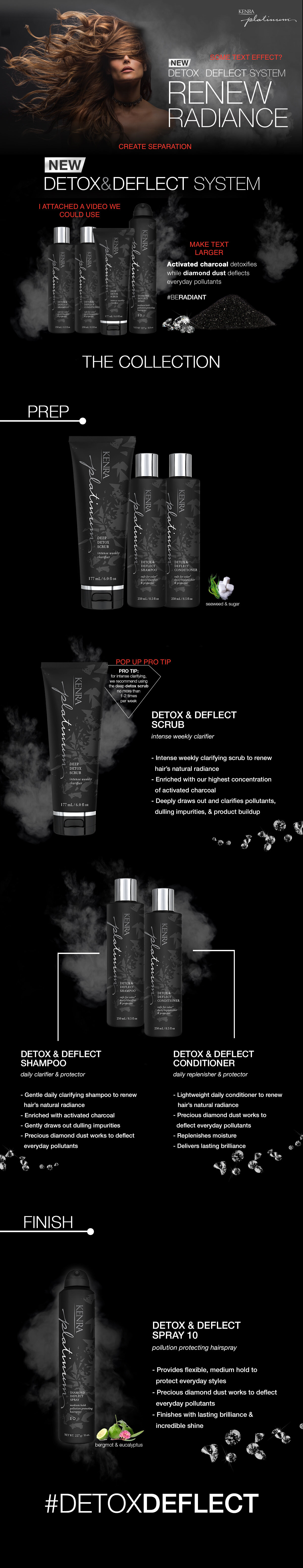
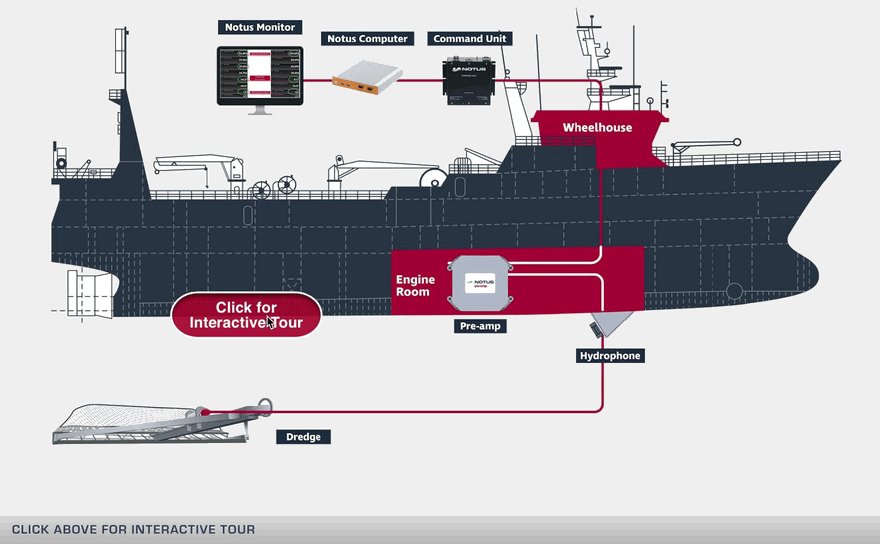
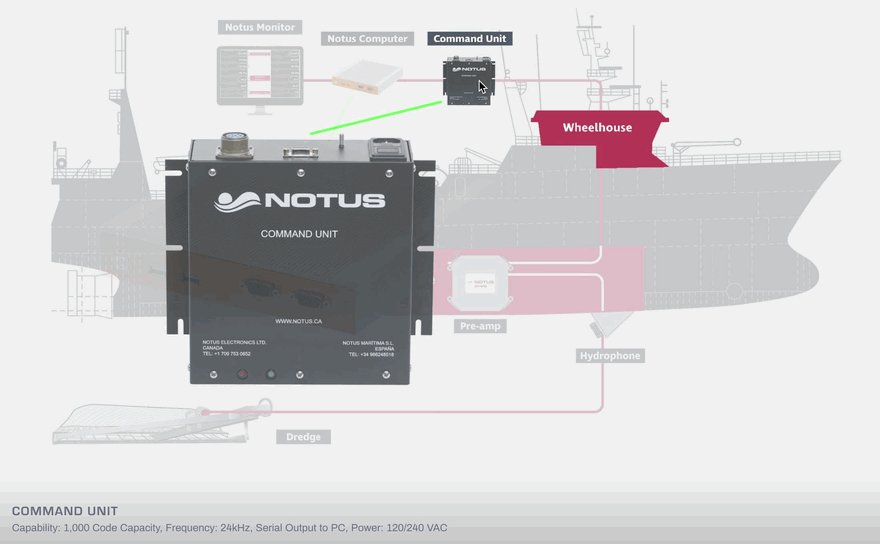
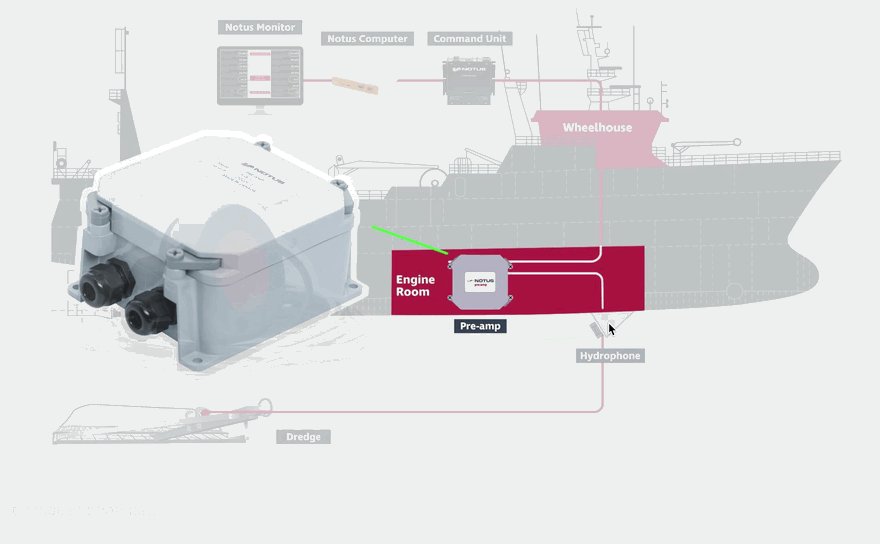
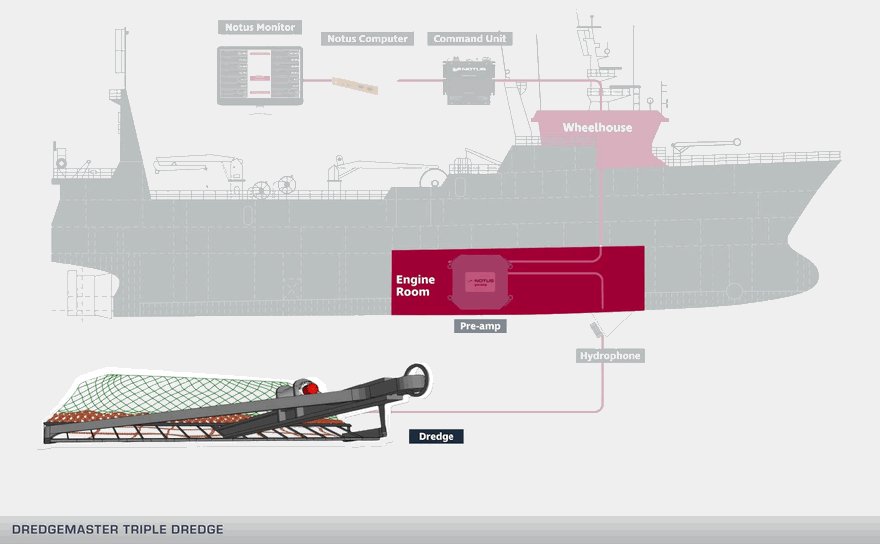
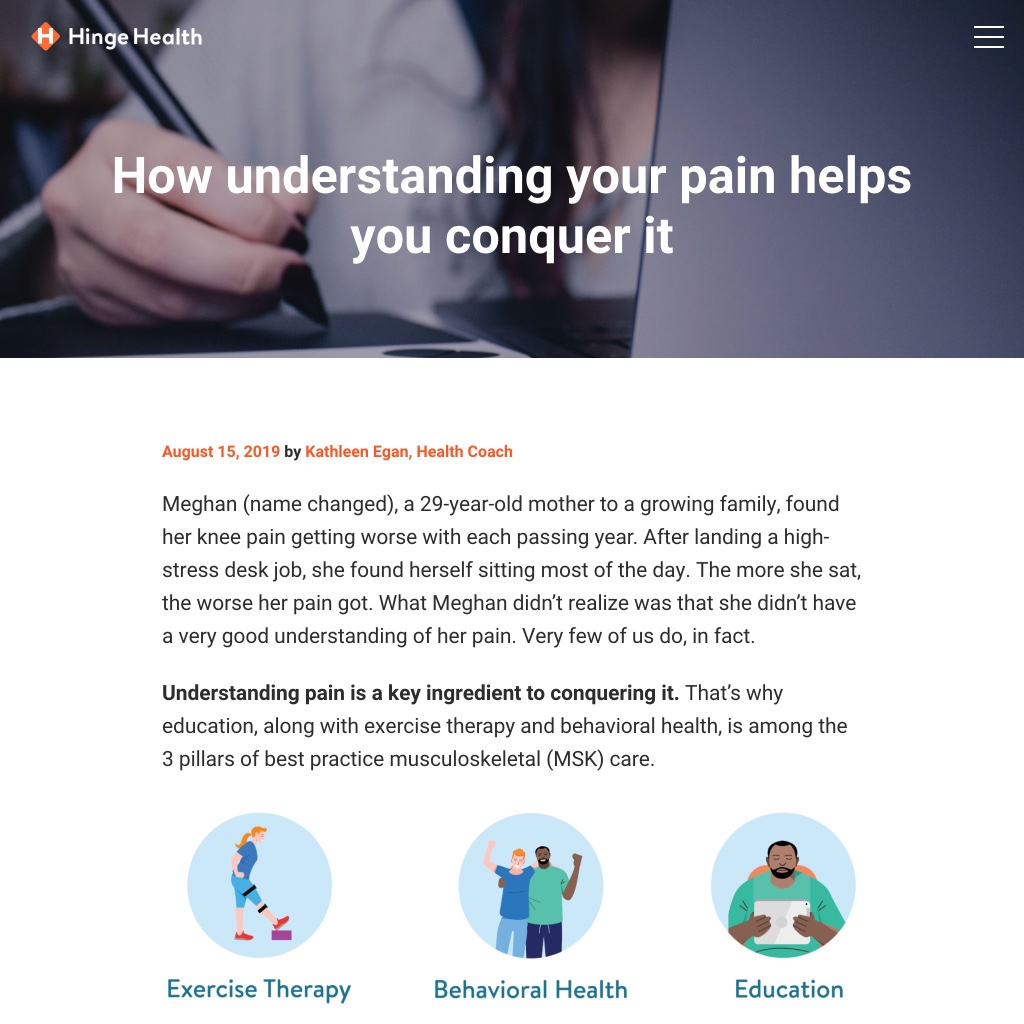
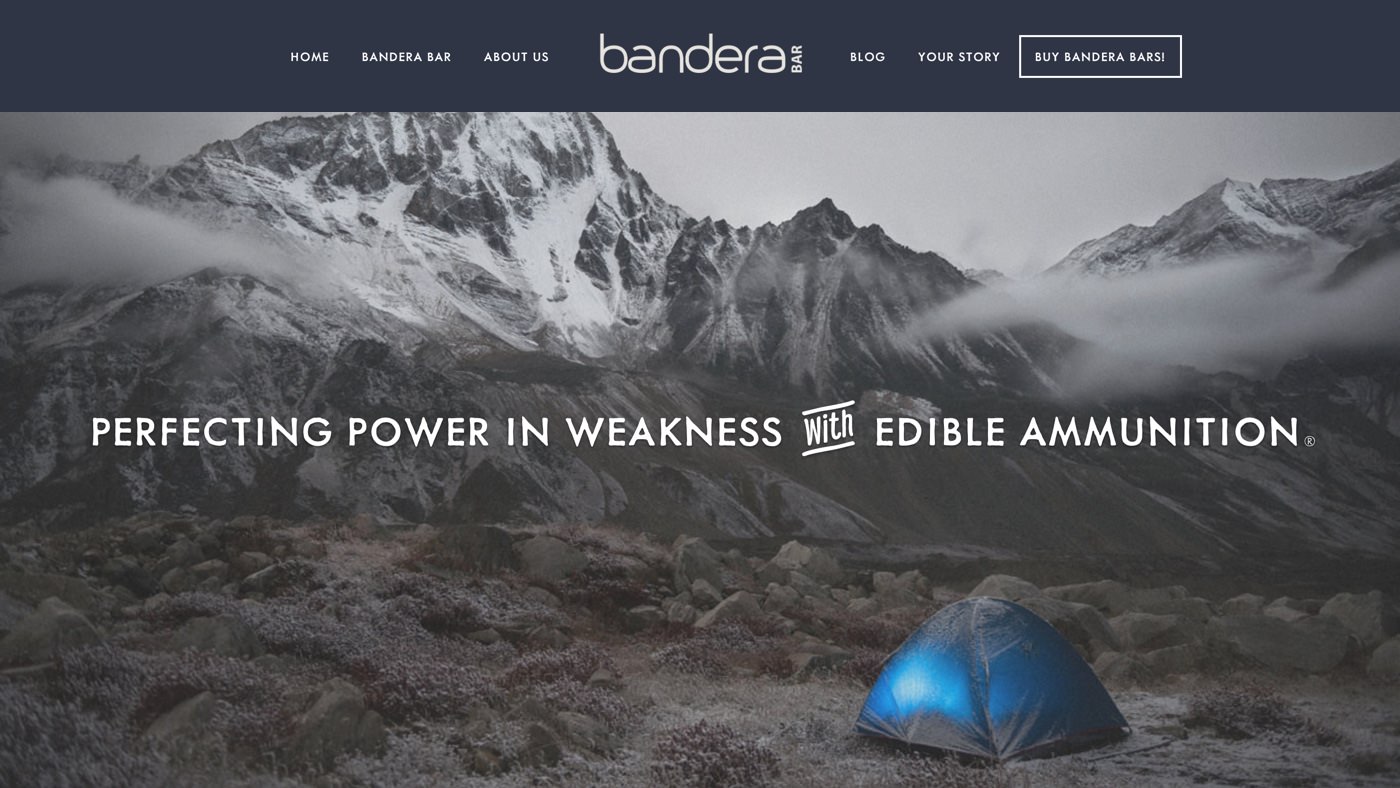
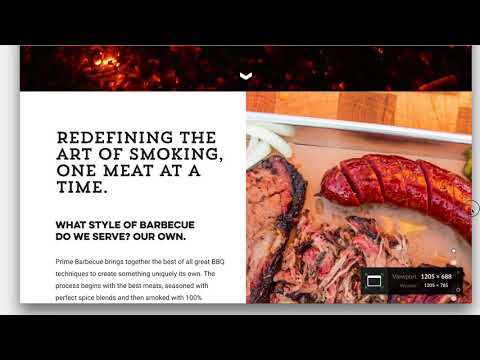
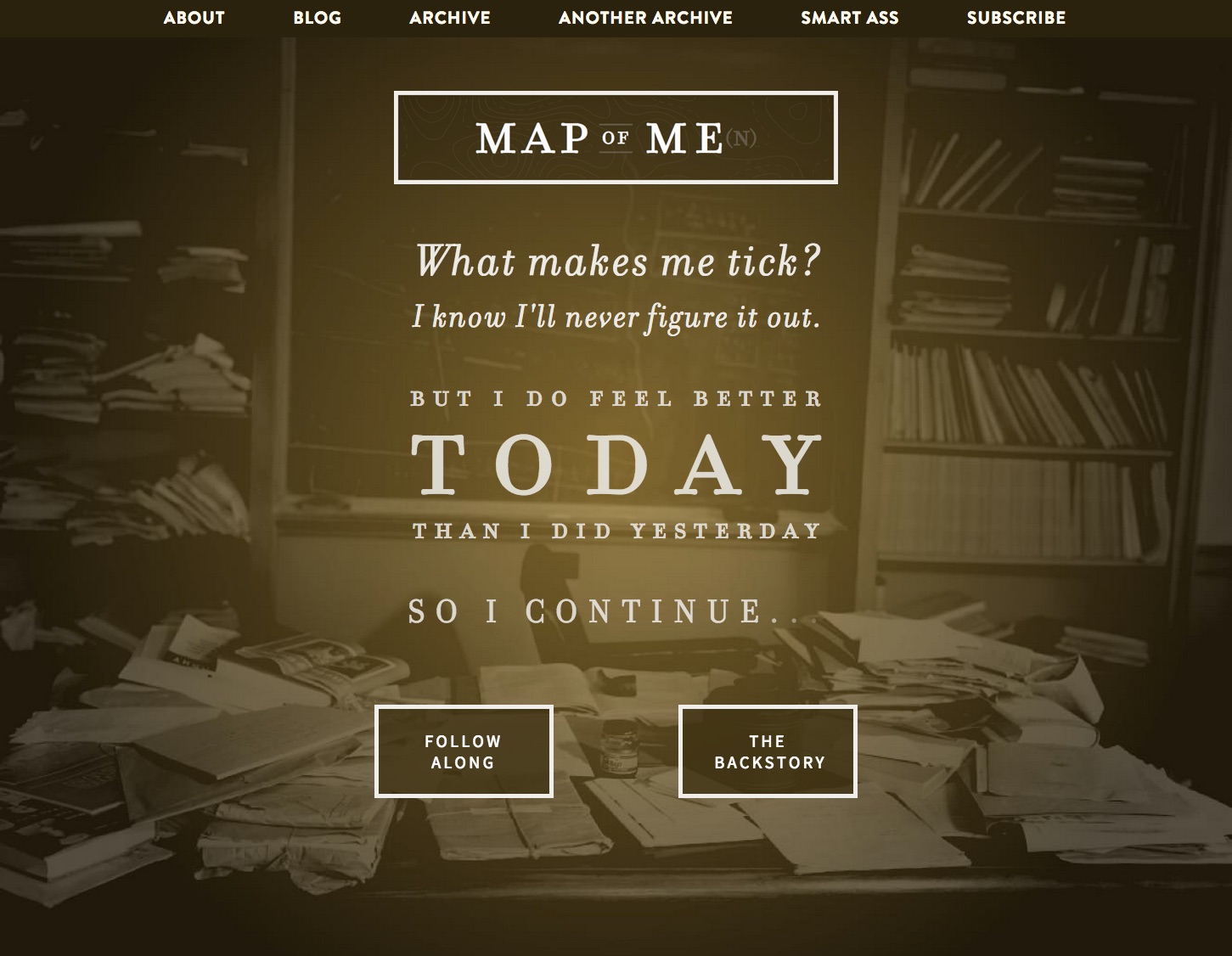
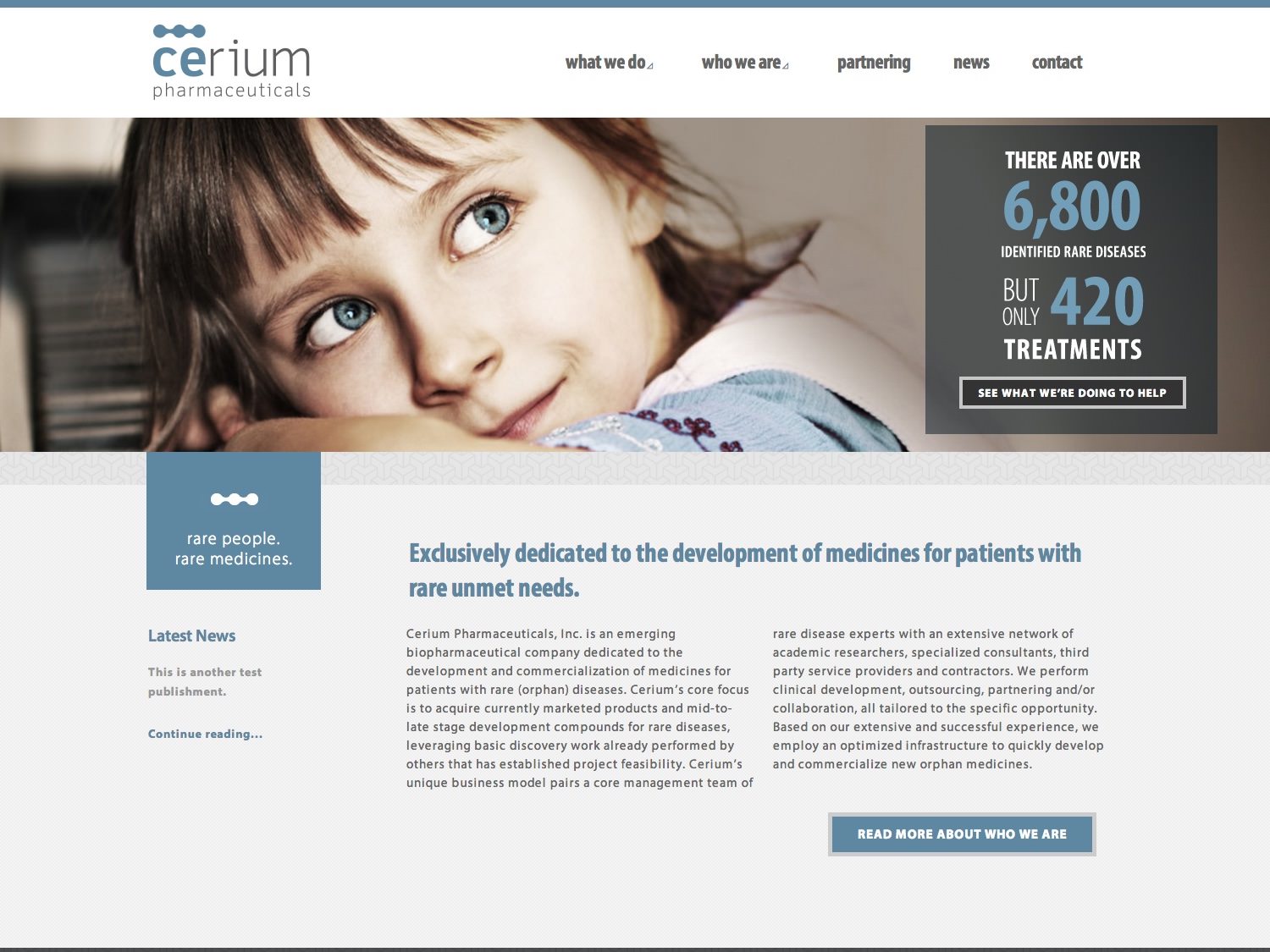
Featured Design & Development Projects
We treat each project and brand like it was our own.
Every detail is carefully crafted— finding that sweet spot between creative and conversion.
How we do what we do:
💯 PRODUCT STRATEGY
All great ideas need to be nurtured.
Early collaboration, feature planning, and research help transform napkin sketches into powerful ideas.
👨👩👦👦 USER EXPERIENCE
Every interface needs a solid foundation.
Well-executed UX exposes and helps us diagnose design challenges before they become problems.
🙌 INTERFACE DESIGN
Great user interface goes deeper than pretty pixels.
We create interfaces that are delightful and intuitive.
👩💻 DEVELOPMENT
We love bringing our concepts to life, whether it's on the web, desktop, mobile, or all three, using a variety of languages and platforms.
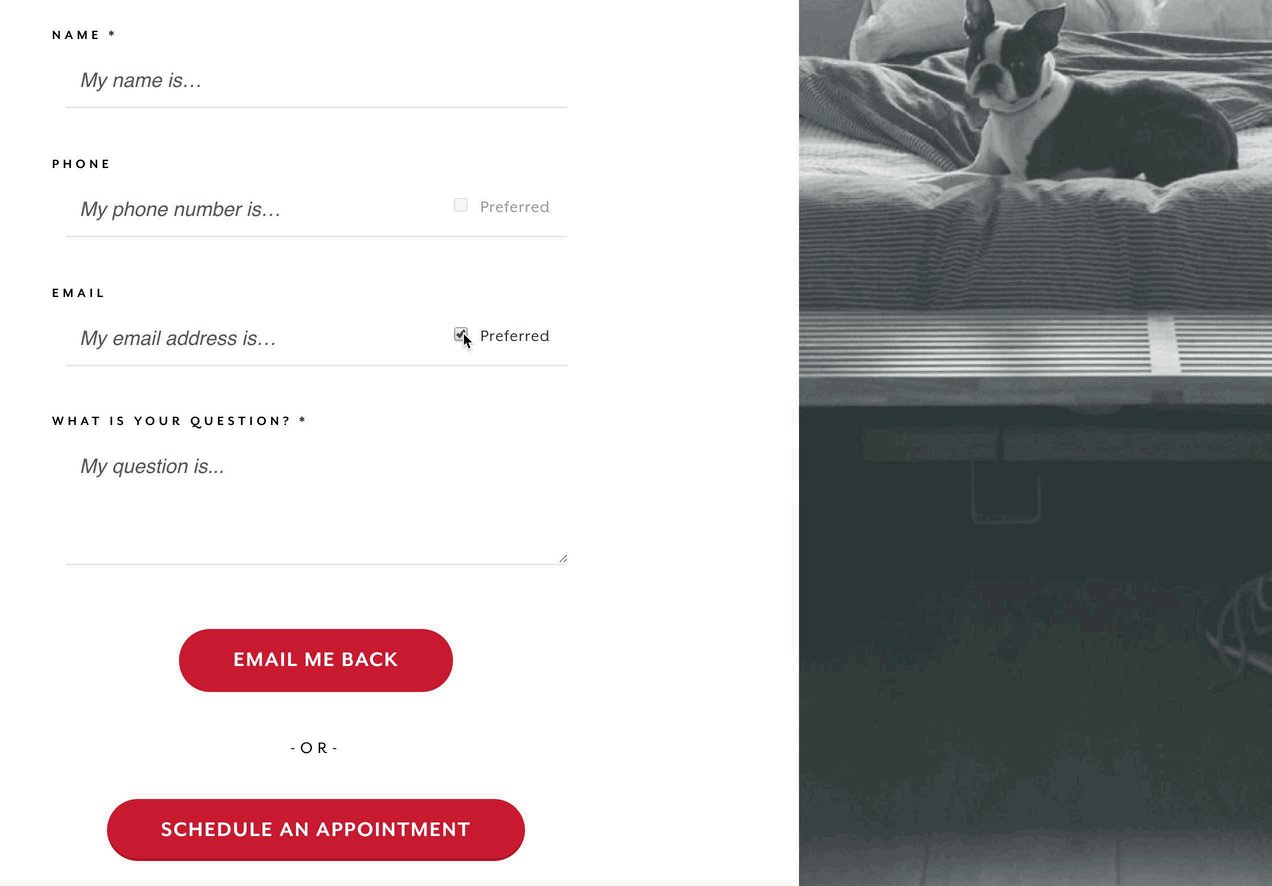
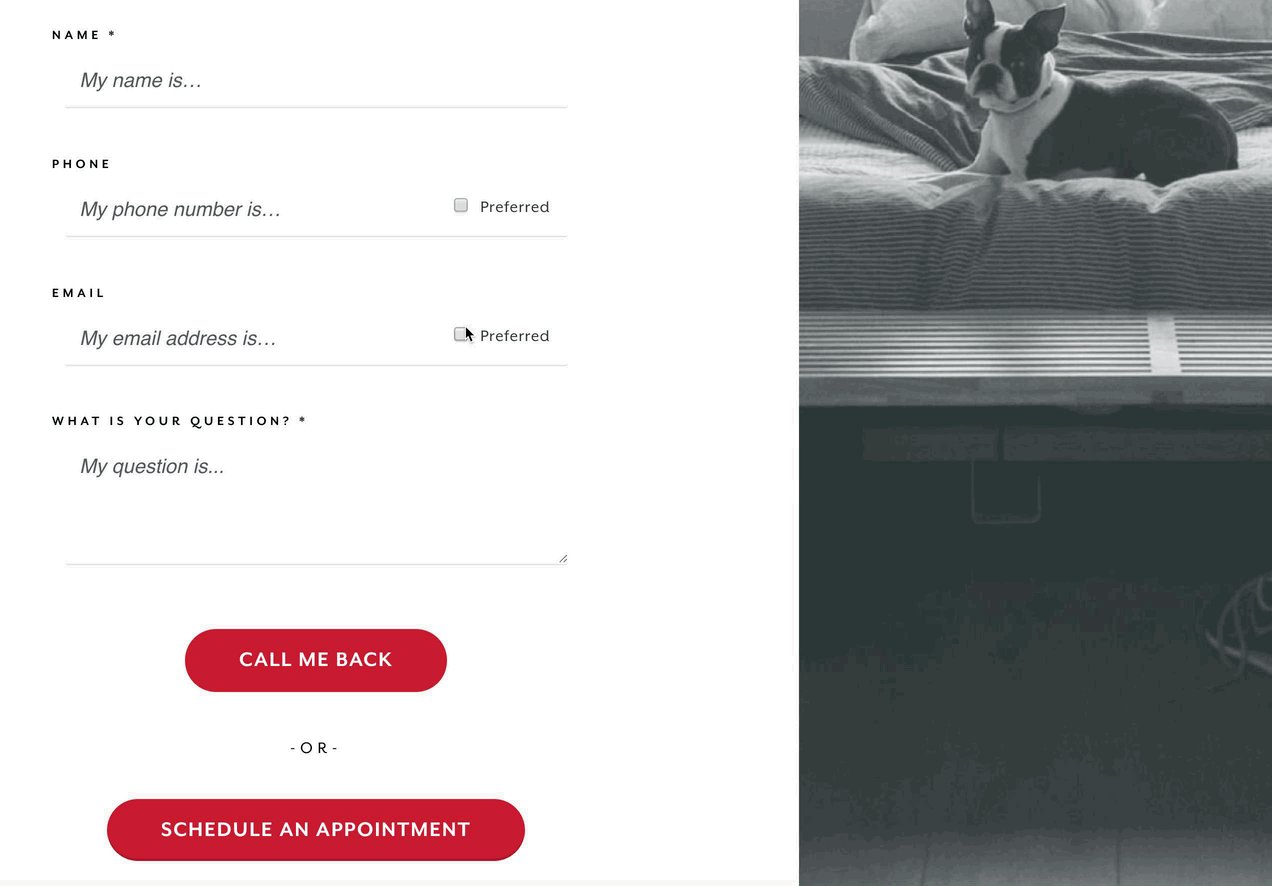
Don’t be shy, tell us a little about yourself to get this ball rolling.
It only takes about 30 seconds to schedule a call!
(28 seconds if you’re a fast-clicker)

Case Study:
FranklinCovey™ / Speed of Trust™
“Since the redesign and relaunch of Speed of Trust, we’ve seen a dramatic rise in engagement from our target market. We’re getting new contacts at 4 to 5 times the pace we had been in the past. The ongoing service has also been remarkable. Squareflair has been a fantastic partner.
There’s no need to look anywhere else. Highly recommend!”
Julie J. Gillman
Executive Assistant to Stephen M. R. Covey
FranklinCovey™ / Speed of Trust™