Pro Restaurant Site Tip: Adding Clickable Phone Numbers for Mobile Visitors

As Squareflair is in the process of churning out custom V6 sites, we've learned to focus a great deal on the mobile experience.
The tired cobbler's kid's feet
Yah, so... our own mobile-awesome Squareflair V6 redesign is waiting in the wings. We hope to launch it someday soon, but our clients come first!
I've mentioned before here on our blog, with the launch of PunchBurger.com, the primary goals of a restaurant website should be the following:
1. Show the menu.
2. Give customers a phone number to call.
3. Give customers clear driving directions.
4. DO ALL OF THIS FOR MOBILE VISITORS.
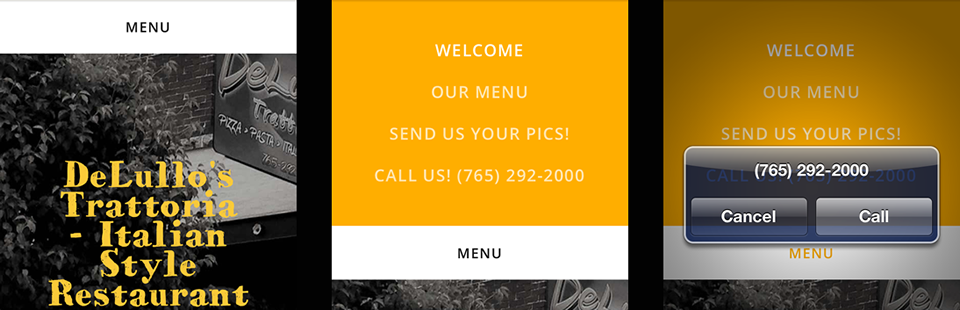
While building the latest Squarespace restaurant site for DeLullo's Trattoria ( delullositaliancom ), and testing on mobile, I came-up with a cool trick: to place the phone number in the site's navigation. Along with placing the phone number a little lower within the site, there's no way the number will be missed by visitors.
To do this on Squarespace was actually pretty tricky, but only because I had to add a script/hack to the default link action that the menu applied.
So here's how I did this...
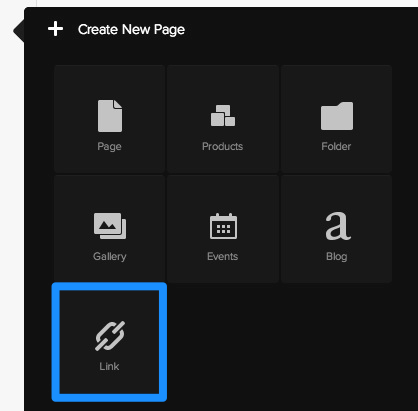
[1] Add the phone number to the menu by using the create a new page menu function, and selecting the LINK icon.

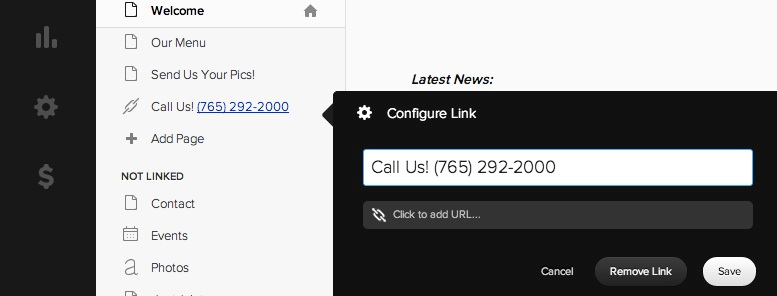
[2] Fill-in the Configure Link name field (and only the name field) with the phone number. I added a little extra human messaging to keep things friendly.

What happens at this point, without extra scripting, is sort-of odd. On non-mobile/touch device (a notebook/desktop), the link refreshes the page. On mobile, nothing happens. —so onward with the script!
[3] The link element we added above is actually using the class ".external-link", and since we want to trigger an auto-dial from a mobile device, we can inspect the code and see that at a smaller size, also known in Responsive Design circles as a "mobile breakpoint", we can see the class ".mobile-nav" is being used in the main menu area of the site.
Here's the script used (change the "[ ]" to "< >")
[script type="text/javascript"]
Y.use('node',function() {
Y.on('domready',function() {
Y.one('.mobile-nav .external-link a').setAttribute('href','tel:765-292-2000');
});
});
[/script]
This really should do the trick. If you have questions, just give a shout in the comments below.
