Using a Squarespace Menu Block for FAQ's
I've used the V6 Menu Block quite frequently when building restaurant sites, and found it fairly easy to style (using custom CSS) and quite easy for the end-user to manage the restaurant menu's content.
See Squarespace Support's documentation on USING THE MENU BLOCK.

It occurred to me today that an inline menu system would be beneficial for FAQ's— a way for a visitor to quickly navigate to particular content without leaving the page (or getting lost). This is certainly typical to what I've used out in the world.
Offsite design-pattern examples: [123]
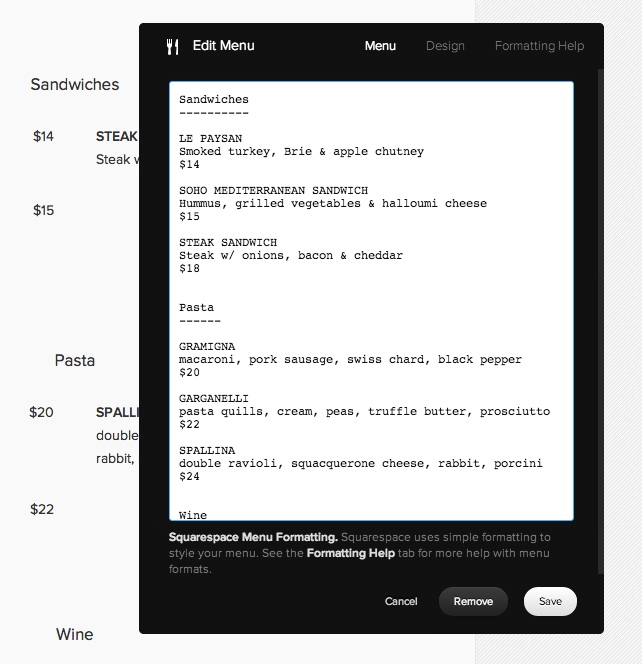
So, it's quite simple to add a (restaurant) menu block, and just add your Categories, Questions and Answers.

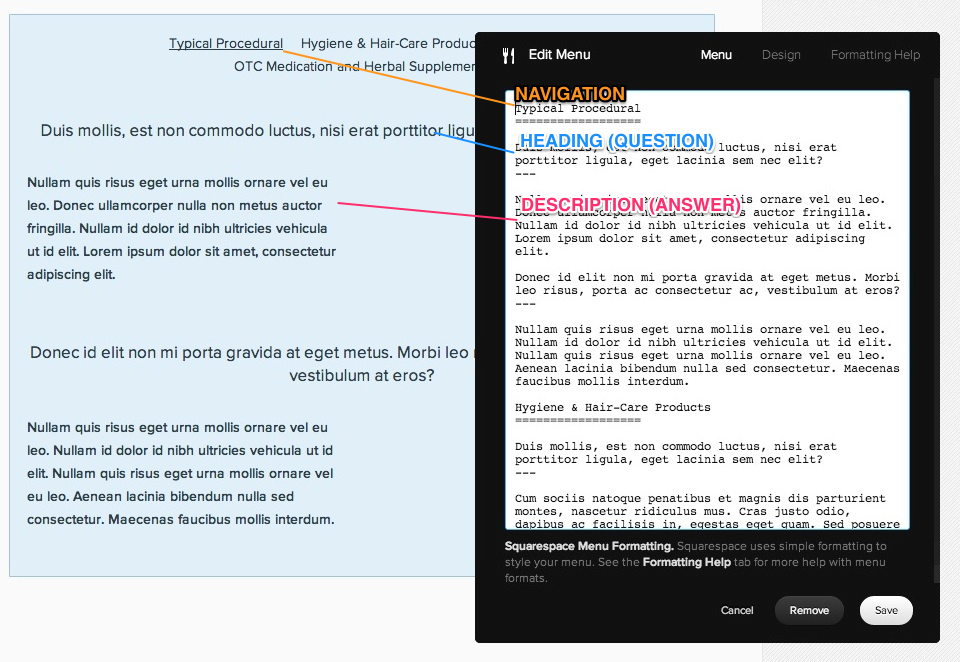
Using the built-in formatting options is quite simple. It's all documented within the block component as well.
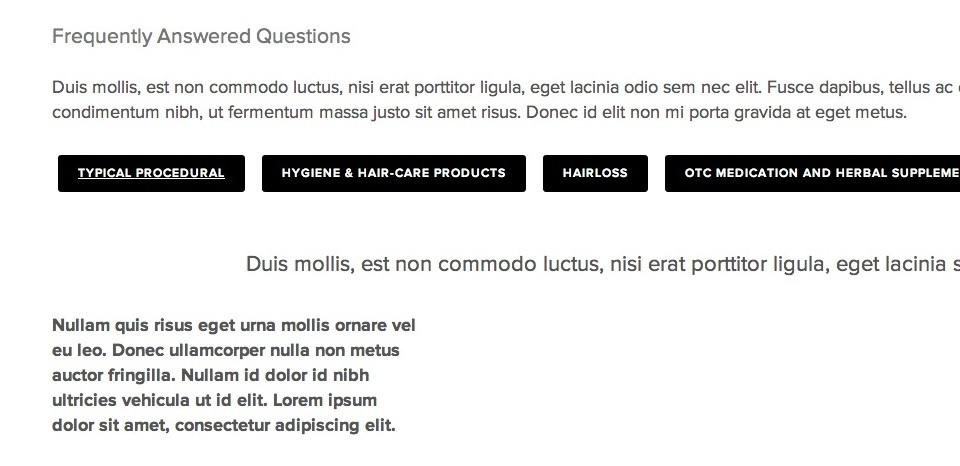
With a little code-inspection and some quick custom CSS, you can make the menu appear the way you want it to. In this example, I've only changed the navigation text into "buttons":
/* FAQ */ .menu-selector { text-align: left !important; } #navbuttontop { background-image: none !important; font-size: 12px !important; letter-spacing: 1px !important; -webkit-border-radius: 3px !important; -moz-border-radius: 3px !important; border-radius: 3px !important; font-weight: 600 !important; font-family: inherit !important; text-transform: uppercase; color: #fff; background-color: #000 !important; padding: 6px 20px; color: #fff !important; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; margin: 6px; }
(screenshot)

Applying a little custom styling to taste. (YES, A RESTAURANT MENU PUN)
Update 2018
You can see a modern version of the FAQ 'menu' on a site we launched in 2017:
www.mydentitycolor.com/faq
